【4分で完了】ロリポップでWordPressブログを始める方法(契約方法含む)

出典:ロリポップ
はじめてレンタルサーバーと契約する方にとって、WordPress(ワードプレス)ブログを始めるのは大変です。
レンタルサーバーと契約してからブログを始めるまでに、1か月かかる人もいます。また作業が難しくてブログを作成できない人もいます。
そこで「ロリポップ」と契約してWordPressでブログを始めるまでの手順を、分かりやすくまとめました。
当記事を読みながら作業すれば、4分でブログをインターネットに公開できます。


1.契約申し込みに必要なものを準備する
ロリポップに契約を申し込むときには下記2つが必要です。
- 電話
- メールアドレス
メールアドレスは下記すべて利用できます。
- 携帯電話
- プロバイダの無料メール
- 「Gmail」や「Yahoo !メール」
2. 契約申し込み画面を表示する
①ロリポップの公式サイトを表示します。
»»» ロリポップ公式サイトをみる
-

②10日間無料ではじめる(上画像の青色ボタン)を押します。
プラン一覧(下画像)が表示されます。

③下記プランどれかの「10日間無料でお試し」を押します。
お好きな文字列をURLとして利用できます(下画像)が表示されます。

上記がロリポップの契約申込み画面です。
補足:プランは正式契約するときに変更できる

ロリポップには 無料体験期間(お試し期間)があります。正式契約するためには所定の手続きが必要です。
正式契約するときにプランを設定する項目があります。そして契約申込み画面で設定したプランと違うものにできます。下記具体例。
- 契約申込み画面で選んだプラン…ライト
- 契約するプラン…ハイスピード
↓ 正式契約するための手続き画面

-
3. アカウント情報を設定する

①下記項目を入力します。
| 項目 | 設定内容の説明 |
|---|---|
| ロリポップのドメイン | ロリポップが無料で貸してくれるドメイン。独自ドメインとは違う。»» 詳しくはこちら |
| パスワード | ロリポップの管理画面にログインするときに使用する。»» 詳しくはこちら |
| 連絡先メールアドレス | 設定したメールアドレスに、ロリポップからメールが送られてくる |
②「規約に同意して本人確認へ」ボタンを押します。
SMS認証による本人確認ページ(下画像)が表示されます。

以上でアカウント情報の設定は完了です。
「お申込みと同時に、無料で独自ドメインを取得できます」について

プランを「ハイスピード」または「エンタープライズ」にした場合のみ、お申込みと同時に無料で独自ドメインを取得できます(上画像の矢印)と表示されます。
「取得する」をチェックすると
- 独自ドメインを無料で取得できる
- ロリポップと契約している間、上記ドメインを無料で利用できる
- 無料体験を申し込んだ時点で、正式契約になる(無料体験期間がない)
です。
詳しくは下記ページをご覧ください。
»»» ロリポップ【ドメインずっと無料】を徹底解説!メリット、デメリットも紹介
4.「SMS認証による本人確認」をする

①「電話番号」という項目に「携帯電話の番号」を入力します。
②「認証コードを送信する」を押します。
認証コード入力画面(下画像)が表示されます。

先ほど入力した電話番号に、認証コード(数字の組合せ)が記載されたショートメッセージ(SMS)が送られてきます。
③認証コード入力画面に、上記認証コードを入力します。
④「認証する」を押します。
SMS認証が完了しました(下画像)と表示されます。

以上で「SMS認証による本人確認」は完了です。
5. 契約者情報、WordPressブログの基本情報を設定する

1.契約者情報を設定する
下記項目を設定します。
↓ 表はスクロール出来ます
| 項目 | 設定内容の説明 |
|---|---|
| 契約種別 | 契約者が個人か法人か。 法人の例…株式会社、有限会社 |
| 名前 | 契約者の名前。法人の場合は会社名 |
| フリガナ | 名前(上記)のフリガナ |
| 住所 | 契約者の住所 |
| 電話番号 | 契約者が管理している(使用できる)電話の番号 |
2.WordPressブログの基本情報を設定する
① ↓

「WordPress同時インストール」項目の「お申込みと同時にWordPressをインストールする」にチェックをいれます。
ブログの基本情報を設定する項目(下画像)が表示されます。

②下記項目を設定します。
↓ 表はスクロール出来ます
| 項目 | 設定内容 |
|---|---|
| サイトのタイトル | ブログ名。当サイトの場合ならば「はじウェブ」 - ※ブログ作成後に変更可能 |
| ユーザー名 | WordPressブログの管理画面にログインするときに使う |
| パスワード | ユーザー名(上記)と同じ |
| 最初に設定する WordPressテーマ |
WordPressテーマは、ブログの色やレイアウトを設定するデータ (テンプレート) - ※ブログ作成後に変更可能 ※無料のテーマで人気があるのは「CoCoon」 |
3.「お申込み内容確認」を押す

ページ下部にある「お申込み内容確認」ボタンを押します。
お申込み内容確認ページ(下画像)が表示されます。

以上で「契約者情報」と「WordPressブログの基本情報」の設定は完了です。
6. 申込み内容を確認してから「無料お試し開始」を押す

①申込み内容が正しいか確認します。
②内容に問題がなければ、ページ下部にある『無料お試し開始』を押します。
さっそくホームページをつくりましょう(下画像)と表示されます。

補足:お試し期間とWordPressブログの作成処理が始まる
ここまでの作業をすると、お試し期間とWordPressブログの作成処理が始まります。
念のために言うと、作成されるWordPressブログの内容は、WordPress同時インストールに設定したものです。
参考:契約申込みするときに作成したWordPressブログについて
1.契約後に作るWordPressブログと、同じことができる
契約を申込むときに作成したWordPressブログは、ロリポップと契約した後に作るWordPressブログと同じことができます。
2.契約後も利用できる
契約を申込むときに作成したWordPressブログは、ロリポップと契約した後も利用できます。
たとえば契約を申込むときに下記WordPressブログを作成したとします。
- サイト名 … 山田たろうの日記
- 記事数 … 5
この場合ならばロリポップと契約した後も上記ブログを利用できます。
3.契約しなかった場合は、自動的に削除される
ロリポップと契約しなかった場合、契約を申込むときに作成したWordPressブログは自動的に削除されます。
-
7.WordPressブログの運用に必要な情報をメモする
WordPressブログを運用するためには下記情報が必要です。
↓ スクロール出来ます
| 項目 | 役割 |
|---|---|
| サイトURL | WordPressブログのURL |
| 管理者URL | WordPressブログ管理画面ログインページのURL。 |
上記はこれから説明する作業を行うと分かります。
1. ロリポップの管理画面にログインする

「ユーザー専用ページにログインする」を押します。
ロリポップの管理画面が表示されます。次の画像参照。
-
2. WordPressブログが作成されるのを待つ

WordPressブログの作成処理が終わると、「サイトを作る」の右側に「WordPressを確認する」が表示されます。上の画像参照。
「WordPressを確認する」が表示されるのを待ちます。
3. WordPressインストール履歴を表示する
「WordPressを確認する」を押します。
WordPressインストール履歴(下画像)が表示されます。

4. 「サイトURL」と「管理ページURL」をメモする
WordPressインストール履歴にある「サイトURL」と「管理ページURL」をメモします。
WordPressブログの操作方法は後述しています。»» 今すぐみる
8. お試し期間中に、正式契約するための手続きをする
お試し期間中にロリポップと正式契約するための手続きをします。
正式契約するための手続き
①ロリポップのユーザー管理画面にログインします。
② ↓

画面左にあるメニューの「契約・お支払い」を押します。
サーバー契約・お支払い画面(下画像)が表示されます。

↓上画像の「ご契約内容一覧」部分を拡大

③契約期間が「未選択」となっている行の「お支払いボタン」を押します。上の画像参照。
料金お支払い画面(下画像)が表示されます。

④下記を設定します。
- プラン
- 契約期間
- お支払い方法
⑤「契約を確定するボタン」を押します。
9. お試し期間中に料金を払う(正式契約になる)
ロリポップと正式契約するためには、お試し期間中に料金を払う必要があります。料金の支払い方法は下記ページをご覧ください。
»»» お支払い方法|ロリポップ
-
参考
お試し期間終了日までにお客様からの入金の確認がとれない場合は、自動的に契約終了となり、お申込みは無効となります。あらかじめご了承ください。
以上でWordPressブログを始めるための作業は完了です。
»»» もう一度、手順をみる
参考:お試し期間および契約後にWordPressブログを作成する方法
WordPressブログを作成するタイミングは契約申込み時だけではないです。下記タイミングでも作成できます。
- お試し期間中
- ロリポップと契約した後
上記2つのWordPressブログ作成手順は同じです。具体的には以下のとおりです。
1. 独自ドメインを利用する場合は、WordPressブログで使えるようにする
-
WordPressブログのドメインを独自ドメインにする場合は、以下の作業をします。
1. 独自ドメインを取得する
独自ドメインの取得方法は下記ページをご覧ください。
-
2. 独自ドメインのネームサーバーをロリポップにする

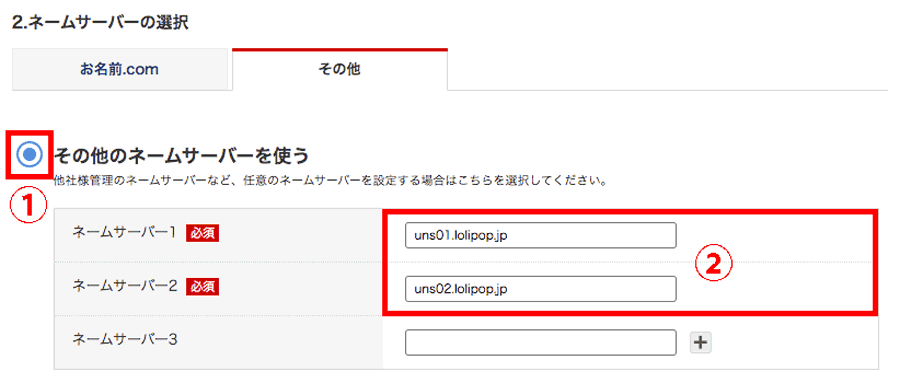
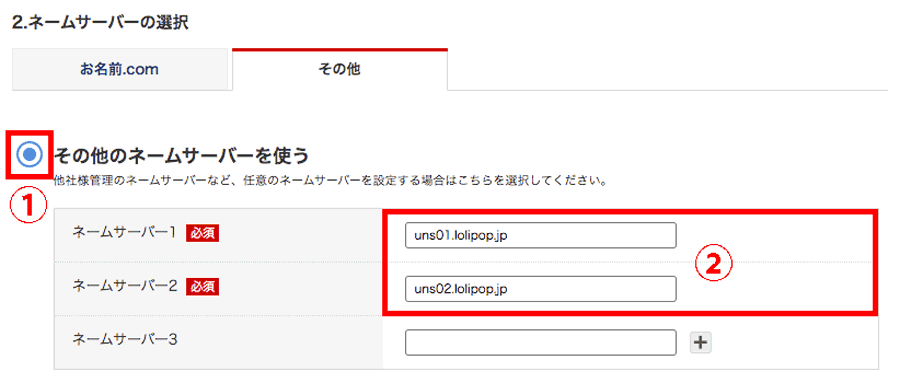
お名前.comの管理画面
※独自ドメインをムームードメインで取得した場合、当作業は不要です。
取得した独自ドメインのネームサーバーをロリポップにします。作業はドメインを取得した会社で行います。
ロリポップのネームサーバーは下記です。
ネームサーバーの設定方法について詳しくは、ドメインを取得した会社の公式サイトをご覧ください。
ちなみに「ドメイン会社名 ネームサーバー」というキーワードでGoogle検索すると見つけやすいです。
-
3. ロリポップの管理画面で、独自ドメイン設定をする
①ロリポップの管理画面にログインします。
② ↓

画面左にあるメニューの「サーバーの管理・設定」を押します。
右側に「独自ドメイン設定」が表示されます。上の画像参照。
③「独自ドメイン設定」を押します。
独自ドメイン設定画面(下画像)が表示されます。

④ ↓

独自ドメイン設定ボタン(上画像の赤枠)を押します。
ステップ2. 独自ドメインをロリポップ!に設定する(下画像)が表示されます。

※「ロリポップ!アクセラレーターの設定」は契約しているプランによって表示されるかが違う。利用するかどうかは任意。おすすめは「利用する」。
⑤下記作業をします。
- 設定する独自ドメイン(上画像①)に、独自ドメインを入力する
- 公開アップロードフォルダ(上画像②)に、自分の好きな文字列を入力する
- 独自ドメインをチェックする(上画像③)を押す
設定内容を確認する画面(下画像)が表示されます。

⑥設定内容が正しければ設定(上画像の赤枠)を押します。
http://〇〇の登録が完了しました(下画像)が表示されます。

作業完了です。
2. ロリポップ管理画面にログインする

①ロリポップの管理画面にログインします。
3.「WordPress簡単イントール」画面を表示する

①画面左にある「サイト作成ツール」にマウスカーソルを合わせます。
「サイト作成ツール」の右側に「WordPress簡単インストール」が表示されます。
②「WordPress簡単インストール」を押します。
WordPress簡単インストール画面(下の画像)が表示されます。

4.WordPressブログの基本情報を設定する
下記項目を設定します。
↓ 表はスクロール出来ます
| 項目 | 設定内容の説明 |
|---|---|
| サイトURL | WordPressブログのURL - 【独自ドメインにしない場合】 ・ はじめてブログを作成するとき…何もしなくても良い ・ 2つ目以降のブログを作成するとき…「入力は任意です」に好きな文字列を入力する。過去に使用した文字列にすると、WordPressブログが上書きされる(古い方が消える) - 【独自ドメインにする場合】 「入力は任意です」に、独自ドメインの「公開アップロードフォルダ」を入力する |
| 利用データベース | 「新規自動作成」にする |
| サイトのタイトル | ブログ名。当サイトの場合ならば「はじウェブ」 - ※ブログ作成後に変更可能 |
| ユーザー名 | WordPressブログの管理画面にログインするときに使う |
| パスワード | ユーザー名(上記)と同じ |
| メールアドレス | メールアドレスを使用するときは下記 ・WordPressブログに関する情報を受け取るとき ・管理画面のログイン情報を忘れたとき |
| LiteSpeed Cache の設定 |
利用するかどうかは任意。おすすめは「利用する」。 理由は、利用しない場合よりもウェブページ表示が速いから - ※LiteSpeed Chacheの設定が表示されるのは、プランを 「ハイスピード」か「エンタープライズ」にした場合のみ |
| 最初に設定する WordPressテーマ |
WordPressテーマは、ブログの色やレイアウトを設定するデータ (テンプレート) - ※ブログ作成後に変更可能 ※無料のテーマで人気があるのは「CoCoon」 |
5.WordPress簡単イントールを開始する
WordPress簡単インストール画面の1番下にある「入力内容確認」を押します。
WordPress簡単イントール処理がスタートします。
6.WordPress簡単イントールが完了するのを待つ

WordPress簡単インストール処理が完了すると、WordPressインストール履歴(上画像)が表示されます。
補足:「管理ページURL」をメモする
WordPressインストール履歴にある「管理ページURL」は、WordPressブログを操作するときに使用します。なので管理ページURLをメモします。
WordPressブログの操作方法は後述しています。»» 今すぐみる
WordPressブログの作成完了
ここまでの作業をすると、WordPressブログが作成されます。
»» もう一度、手順をみる
参考.作成済みWordPressブログのドメインを独自ドメインに変更する方法
1.独自ドメインを取得する
独自ドメインの取得方法は下記ページをご覧ください。
2. 独自ドメインをロリポップで使えるようにする
※独自ドメインをムームードメインで取得した場合、当作業は不要です。
-
取得した独自ドメインをロリポップで使うためには、取得した独自ドメインのネームサーバーをロリポップにする必要があります。

お名前.comの管理画面
ネームサーバーの設定はドメインを取得した会社で行います。
ロリポップのネームサーバーは下記です。
ネームサーバーの設定方法について詳しくは、ドメインを取得した会社の公式サイトをご覧ください。
ちなみに「ドメイン会社名 ネームサーバー」というキーワードでGoogle検索すると見つけやすいです。
3. WordPressブログと独自ドメインを関連付ける
WordPressブログと独自ドメインを関連付けるとは
ロリポップで下記ブログを運営しているとします。
- 書評ブログ
- パソコン紹介ブログ
- 日常のできごと紹介ブログ
そして書評ブログのドメインを「book.com」にするとします。この場合ならば「書評ブログ」と「book.com」を関連づけます。
-
WordPressブログと独自ドメインを関連付ける方法
①ロリポップのユーザー管理画面(下画像)にログインします。

② ↓

画面左側にあるメニューの「サーバーの管理・設定」を押します。
右側に「独自ドメイン設定」が表示されます。上の画像参照。
③「独自ドメイン設定」を押します。
独自ドメイン設定画面(下画像)が表示されます。

④ ↓

独自ドメイン設定ボタン(上画像の赤枠)を押します。
ステップ2. 独自ドメインをロリポップ!に設定する(下画像)が表示されます。

※「ロリポップ!アクセラレーターの設定」は契約しているプランによって表示されるかが違う。利用するかどうかは任意。おすすめは「利用する」。
⑤下記作業をします。
- 設定する独自ドメイン(上画像①)に、独自ドメインを入力する
- 公開アップロードフォルダ(上画像②)に、WordPressブログのデータがある場所(Wordpressをインストールしたフォルダ)を入力する
- 独自ドメインをチェックする(上画像③)を押す
設定内容を確認する画面(下画像)が表示されます。

⑥設定内容が正しければ設定(上画像の赤枠)を押します。
http://〇〇の登録が完了しました(下画像)が表示されます。

3. 独自ドメインにアクセスしてWordPressブログが表示されるか確認する
「WordPressブログと独自ドメインを関連付ける作業」をした1時間後に、独自ドメインにアクセスしてWordPressブログが表示されるか確認します。
表示されたら作業完了です。
403エラーが表示される場合

WordPressブログではなく403エラーが表示される場合は、ここまでの作業で行った設定が間違っている可能性が高いです。
設定内容の確認および修正方法は、ここまでに紹介した手順と同じです。
設定内容を修正した場合は、修正した1時間後に独自ドメインにアクセスしてWordPressブログが表示されるか確認します。
設定内容が正しいのに403エラーが表示される場合は、ロリポップのサポートセンターに連絡します。
»»» ロリポップのお問い合わせ画面
WordPressブログの表示がおかしい場合
↓ ドメイン変更前

↓ ドメイン変更後

ドメインを変更するとブログのデザインが崩れたり画像が表示されなくなったりする場合があります。
解決方法

ドメイン変更前と同じ状態にする方法は、WordPress管理画面の「WordPressアドレス」と「サイトアドレス」を変更することです。
変更内容は「WordPressアドレス」と「サイトアドレス」のドメイン部分を、独自ドメインにすることです。
たとえば WordPressブログのドメインを「aaa.com」から「zzz.com」に変更したとします。この場合ならば次のとおりです。
| 項目 | 作業内容 |
|---|---|
| WordPressアドレス(URL) | 「http:aaa.com」を「http:bbb.com」にする |
| サイトアドレス(URL) | 「http:aaa.com」を「http:bbb.com」にする |
「WordPressアドレス」と「サイトアドレス」は、管理画面の左にある設定(下画像の赤枠)を押すと表示されます。

注意点:WordPressブログの管理画面URLが変わる
WordPressアドレス(URL)はWordPressブログ管理画面のURLです。なので変更するとWordPressブログ管理画面のURLも変わります。
参考. ロリポップにお金を払えば、作業を代行してくれる

ロリポップは、契約者の代わりにレンタルサーバーの設定をするサービスを提供しています。
「WordPressブログのドメインを独自ドメインにする作業は難しい」という方は、上記サービスを利用すると良いかもしれません。
サービスについて詳しくは下記ページをご覧ください。
»»» 設定おまかせサポート|ロリポップ
補足. WordPressブログの管理画面が表示されない場合がある
WordPressブログのドメインを独自ドメインに変更すると、今までのURLにアクセスしてもWordPressブログの管理画面が表示されない場合があります。
この場合は、WordPressのURLが変わっている可能性が高いです。具体的にはURLのドメイン部分が独自ドメインに変わっている可能性が高いです。下記具体例。
「aaa.com」を「zzz.com」に変更した場合
- 変更前:http:aaa.com/wordpress/wp-login.php
- 変更後:http:zzz.com/wordpress/wp-login.php
URLのドメイン部分を独自ドメインに変更してもWordPressブログの管理画面が表示されない場合は、ロリポップに連絡します。
»»» ロリポップのお問い合わせ画面
参考. 無料の独自SSLを使って、WordPressブログをHTTPS化する方法
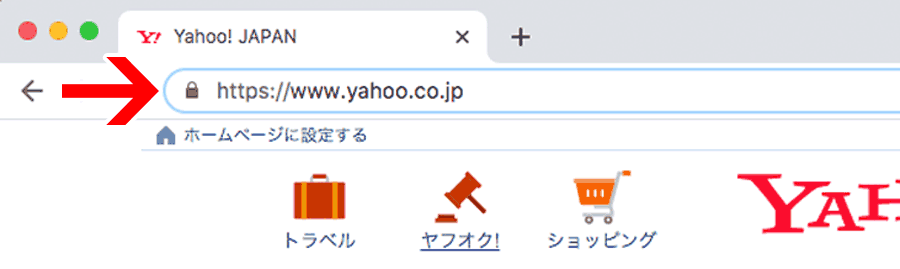
↓ 独自SSL

-
↓ HTTPS化している場合

↓ HTTPS可していない場合

1. ロリポップの管理画面にログインする

2. 「独自SSL証明書お申込み・設定」ページを表示する

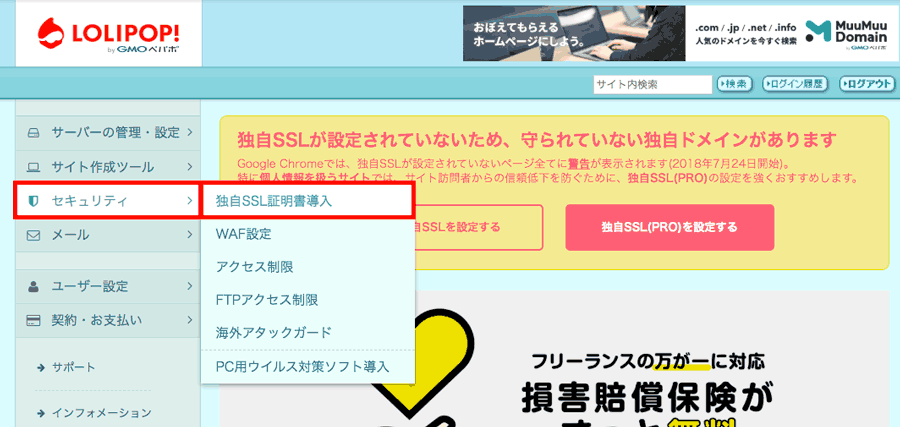
①画面左側にあるメニューの「セキュリティ」を押します。
「セキュリティ」の右側に詳細メニューが表示されます。上の画像参照。
②詳細メニューの「独自SSL証明導入」を押します。
独自SSL証明書お申込み・設定ページ(下画像)が表示されます。

3. 独自SSL(無料)を適用する

①独自SSL(無料)という文字の下にある「SSL保護されていないドメイン(上画像の赤枠)」を押します。
ドメイン一覧(下画像)が表示されます。

② ↓

WordPressブログで使用しているドメインの左にあるチェックボタン(上画像①)を押します。そしてドメインの右側にある「独自SSL(無料)を設定する(上画像②)」を押します。
「独自SSL(無料)を設定する」の左に「SSL設定作業中」と表示されます。下の画像参照。

③「SSL設定作業中」が消えるまで待ちます。下記補足です。
ウェブブラウザの更新ボタン(下画像の赤枠)を1分間隔で押す。
理由は、更新ボタンを押さないと永久に「SSL設定作業中」が消えないから。

-
「SSL設定作業中」が消えたら作業完了
「SSL設定作業中」が消えれば、WordPressのドメインに独自SSL(無料)が適用されます。WordPressブログがHTTPS化されます。
参考:ブログを独自SSL(常時HTTPS)化するの意味とメリットを解説
補足
1.HTTPS化できたか確認するときの注意点
WordPressブログがHTTPS化できたか確認するときの注意点は、HTTPS化する前のURLにアクセスするとブログが表示されないことです。
理由はHTTPS化するとURLが変わるからです。下記参照。
- HTTPS化する前 … http:aaa.com
- HTTPS可した後 … https:aaa.com
WordPressブログがHTTPS化できたか確認するときは、HTTPS可した後のURLにアクセスしてください。
2.WordPressブログの管理画面が表示されない場合
HTTPS化するとWordPressブログの管理画面が表示されなくなる場合があります。この場合は、WordPressブログ管理画面のURLにある「http」部分を「https」にしてください。下記参照
- 変更前:http:aaa.com/wordpress/wp-login.php
- 変更後:https:aaa.com/wordpress/wp-login.php
参考:HTTPS化する前のURLに対するアクセスを、HTTPS化した後のURLに転送する方法
URLを転送するとは
- HTTPS化する前 … http:aaa.com
- HTTPS可した後 … https:aaa.com
上記の場合ならば「http:aaa.com」にアクセスがあると、自動的に「https:aaa.com」へ移動させることです。
方法:「.htaccess」ファイルを編集する
WordPressをインストールしたフォルダには「.htaccess」というファイルがあります。「.htaccess」に次の文字列(コード)を追加します。
<IfModule mod_rewrite.c>
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
追加する場所は
# BEGIN WordPressの前です。下記具体例。
<IfModule mod_rewrite.c>
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
-
補足:作業をする前に「.htaccess」をバックアップする
「.htaccess」を編集する前に「.htaccess」をパソコンにダウンロードしておきます。
理由は「.htaccess」を編集して不具合が起こった場合、問題解決するのに使用するからです。具体的には「.htaccess」を編集する前の状態に戻すために使用するからです。
「.htaccess」を編集する前の状態に戻す方法 ↓
- レンタルサーバーにある「.htaccess」を削除
- パソコンにある「.htaccess」をアップロード
-
ファイルとフォルダの操作方法
「.htaccess」の操作は「ロリポップFTP!」を使って行います。使用方法は下記ページをご覧ください。
-
参考.WordPressブログの操作方法
WordPressブログの操作はWordPress管理画面(下の画像)で行います。

WordPressブログ管理画面にログインする方法
①WordPressブログを作成した際にメモした「管理者URL」を、ウェブブラウザのURL欄に入力します。

WordPressブログ管理画面ログインページ(下記)が表示されます。

②WordPessを作成するときに設定した下記2つを入力して。
- ユーザー名またはメールアドレス
- パスワード
を入力して「ログイン」を押します。
WordPress管理画面(下画像)が表示されます。

ブログ記事を書いてインターネットに公開する方法
①画面左側メニューの「投稿」を押します。下記参照。

「投稿」の下に詳細メニューが表示されます。下記参照。

②詳細メニューの「新規追加」を押します。
ブログ記事を書く画面(下記)が表示されます。

③ブログ記事を書きます。
④画面右上にある「公開」を押します。
画面左下に下記メッセージが表示されます。
投稿を更新しました。 投稿を表示
以上で作業完了です。
-
参考:ブログ記事をインターネットに公開しない方法
作成したブログ記事をインターネットに公開しないことも出来ます。作業手順は以下のとおりです。
①ブログ記事を書く(作業内容は、インターネット上に公開する場合と同じ)
②画面右上にある「表示状態」を「非公開」にする。下記参照。

今すぐ非公開で投稿しますか(下画像)が表示される。

③「OK」を押す。
参考.Google検索結果にWordPressブログを表示する方法
WordPressブログを作成するだけでは、Google検索結果にブログは表示されません。表示するためには、WordPressブログを作ったことをGoogleに知らせる必要があります。具体的には以下の作業が必要です。
1.WordPress管理画面で「検索エンジンでの表示」を有効にする
①WordPress管理画面を表示します。

②下記作業をします。
- 画面左側メニューの「設定」を押す
- 詳細メニューの「表示設定」を押す
「表示設定」画面が表示されます。
③検索エンジンでの表示(下画像)の右側にあるチェックを外します。

④「変更を保存」を押します。
2.Googleサーチコンソールで「URL検査」を行う
Googleサーチコンソールは、Googleが提供している無料ツール

Googleサーチコンソールは、Googleが無料で提供しているツールです。ウェブブラウザ上で操作します。
導入方法
»»» WordPressブログとサーチコンソールを連携!設定・活用方法をわかりやすく解説
-
「URL検査」する方法
①Googleサーチコンソールにログインします。
②画面左側メニューの「URL検査」をクリックします。

画面全体が黒っぽくなります(下の画像参照)。

③画面上部のURL入力欄に、ブログのトップページのURLを入力します。
④エンターキー(Enter)を押します。
画面が黒っぽくなり「Googleインデックスからデータを取得しています」というメッセージが表示されます(下の画像参照)。

1分〜2分すると下記ページが表示されます。

③インデックス登録をリクエスト(上画像の赤枠)を押します。
画面が黒っぽくなり「公開URLがインデックスに登録可能かどうかをテストする」というメッセージが表示されます(下の画像参照)。

2分~4分すると「インデックス登録をリクエスト済み」というメッセージが表示されます。
以上で作業完了です。
補足:作業をしてからGoogleにブログが表示されるまでの時間
ここまでの作業をしてから、Googleにブログが表示されるまでの時間は
- 早い場合 … 2日~3日後
- 遅い場合 … 1か月以上後
です。表示するまでの時間を短縮することは出来ません。
以上で当記事はおわりです。
ロリポップに関する記事

独自ドメイン無料特典(ドメインずっと無料)の解説

»»» ロリポップ【ドメインずっと無料】を徹底解説!メリット、デメリットも紹介
プラン比較

ロリポップの評判、メリット・デメリット

»» ロリポップの評判と7年間利用した感想の比較。評判にないメリット・デメリット
その他
»»» ロリポップの「有料バックアップ」と「無料バックアップ」の違いを解説!
»»» ロリポップFTPでは「フォルダごとダウンロード」できない!解決方法と根拠を紹介
