【図解】お名前.comの独自ドメインをロリポップのブログで使う方法

画像30枚を使って「お名前.comで取得した独自ドメイン」を「ロリポップで運用するブログのドメイン」にする方法をわかりやすく説明します。
パソコンが苦手…という方も安心してください。


1. お名前.comで独自ドメインのネームサーバー(DNS)をロリポップに変更する

お名前.comで取得した独自ドメインをロリポップで使うためには、独自ドメインのネームサーバー(DNSとも言う)を変更する必要があります。
作業手順は以下のとおりです。
1.お名前.com Navi にログインする

下記リンクです。
2. ネームサーバーの設定画面を表示する

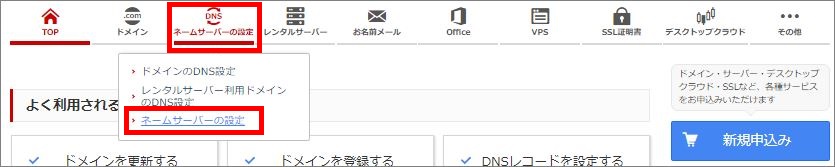
①画面上部にあるメニューの「ネームサーバーの設定」を押します。
詳細メニューが表示されます(上の画像参照)
②詳細メニューの「ネームサーバーの設定」を押します。
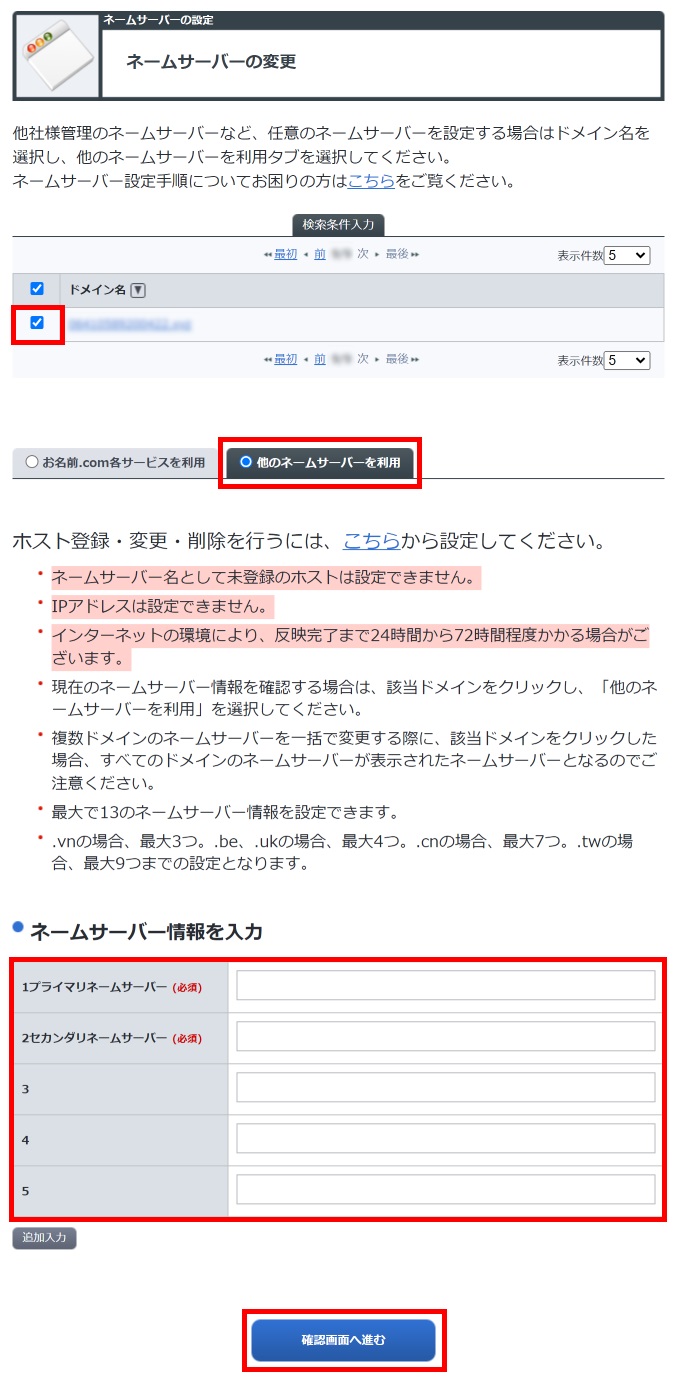
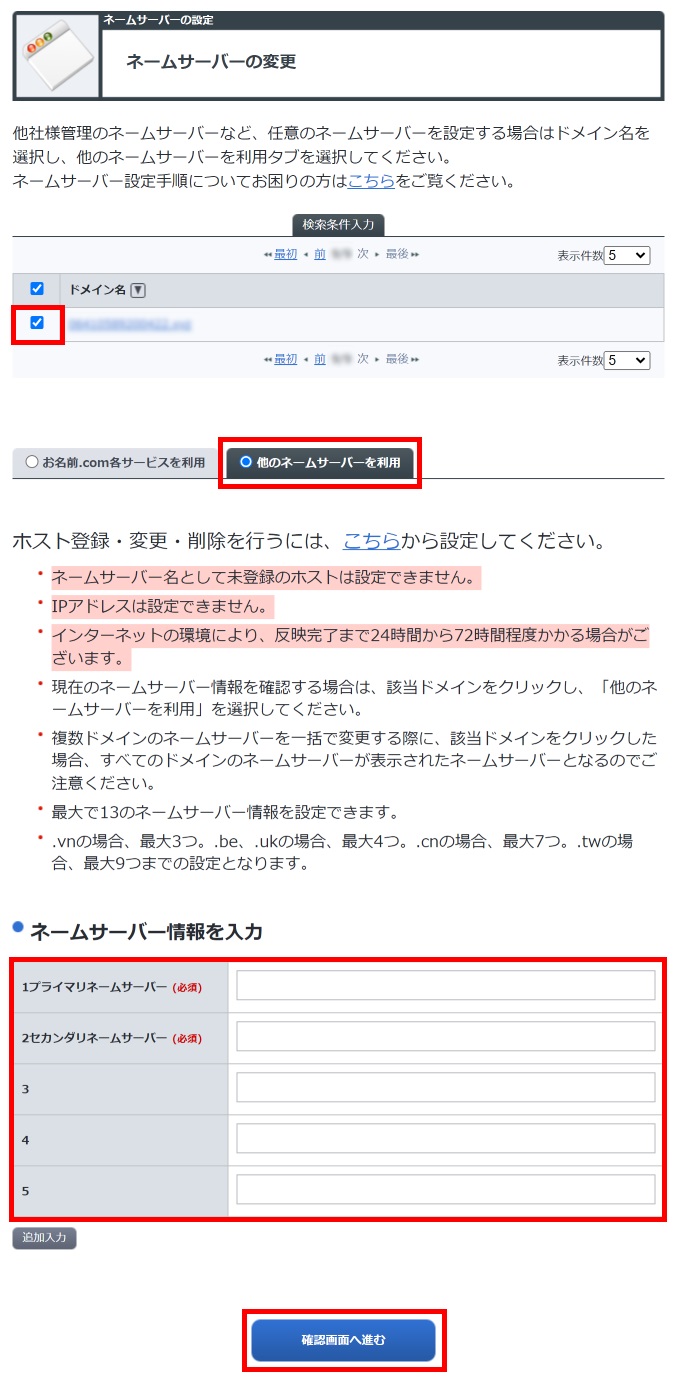
ネームサーバーの設定画面(下画像)が表示されます。

補足
「ネームサーバーの設定」を押すと「更新手続きをお忘れではございませんか?」という画面が表示されることがあります。
表示された場合は「更新画面から移動する」を押します。
3. ネームサーバーを変更する
①「ロリポップのブログで使用するドメイン名」の左側あるチェックボックス(下画像の一番上にある赤枠)を押します。青色になればOKです。

②他のネームサーバーを利用(上画像の上から2番目の赤枠)にあるチェックボックスを押します。青色になればOKです。
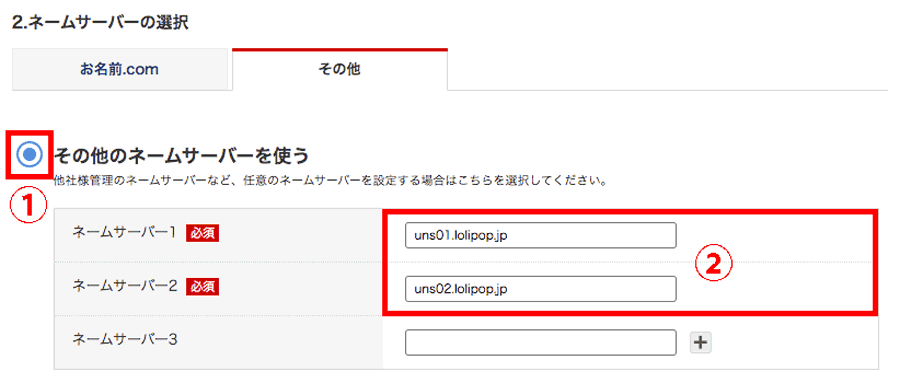
③「ネームサーバー情報を入力」の下にある項目(上画像の下から2番目の赤枠)を変更します。変更内容は次のとおり。
④確認画面へ進む(上画像の1番下にある赤枠)を押します。
ドメインプロテクションでセキュリティを強化しませんか?(下画像)が表示されます。

⑤メッセージの下にある「申し込まない」を押します。
ネームサーバーの変更内容を確認する画面(下画像)が表示されます。

入力内容が正しければ、設定する(上画像の赤枠)を押します。
以上で、お名前.comで独自ドメインのネームサーバー(DNS)をロリポップに変更する作業はおわりです。
お名前.com Navi は閉じて良いです。
参考:ネームサーバーを変更できない場合
ネームサーバーを変更できない場合は下記ページをご覧ください。
上記ページを見ても解決しない場合は、お名前.comのサポートに問い合わせてください。
補足:ロリポップで独自ドメイン使えるのは 3時間~72時間後
独自ドメインをロリポップで利用できるのは、変更作業をしてから3時間~72時間後です。下記参照
通常切替時間に、数時間から72時間かかるのは、キャッシュによるものとなりますため、弊社側で反映時間の短縮や時間指定などの調整は行うことができません。
ロリポップで独自ドメインを使えるかは、ロリポップの管理画面を見ると分かります。具体的には、独自ドメイン設定画面(下画像)に独自ドメインが表示されていれば使用できます。

2. ロリポップで独自ドメインとブログを関連付ける
ブログのドメインを「お名前.comで取得したドメイン」にするためには、ブログと独自ドメインを関連付ける(ひもづける)必要があります。
作業内容はブログを作成するタイミングで違います。具体的には下記2つで違います。
- 独自ドメインを取得する前にブログを作成した
- 独自ドメインを取得した後にブログを作成する
独自ドメインを取得する前に、ブログを作成した場合
1. ユーザー管理画面にログインする
ロリポップのユーザー管理画面(下画像)にログインします。

-
2.「独自ドメイン設定」画面を表示する

下記作業をします。
①画面左側にあるメニューの「サーバーの管理・設定」を押す。
「サーバーの管理・設定」の右側に詳細メニューが表示される。
②上記メニューの「独自ドメイン設定」を押す。
独自ドメイン設定画面(下画像)画面が表示されます。

-
3. ブログのデータ(WordPressデータ)と独自ドメインを関連づける

①独自ドメイン設定(上画像の赤枠)を押します。
ステップ2.独自ドメインをロリポップ!に設定する(下画像)が表示されます。

②下記作業をします。
- 設定する独自ドメイン(上画像①)に、お名前.comで取得したドメインを入力
- 公開アップロードフォルダ(上画像②)に、ブログのデータ(Wordpressをインストールした場所)を入力
- 独自ドメインをチェックする(上画像③)を押す
設定内容を確認する画面(下画像)が表示されます。

④設定内容が正しければ設定(上画像の赤枠)を押します。
http://〇〇の登録が完了しました(下画像)が表示されます。

-
「独自ドメインとブログの関連づけ作業」完了
ここまでの作業をすると、独自ドメインとブログの関連づけ作業はおわりです。
-
ドメイン変更が反映するのは1時間後
WordPressブログのドメインが独自ドメインになるのは、作業をしてから1時間ほど後です(筆者の実体験)。
1時間以内に独自ドメインにアクセスすると、403 error(下画像)が表示されます。

-
1時間後も403 error(エラー)が表示される場合の解決方法は、後述しています。
»» 今すぐ見る
補足:WordPressの設定を変更する必要がある
ブログのドメインを変更すると、ブログのデザインが崩れたり画像が表示されなかったりします。下記参照。
↓ ドメイン変更前

↓ ドメイン変更後

ブログの表示状態をドメイン変更前と同じにするためには、WordPress管理画面にある「一般設定」のアドレスを変更する必要があります。
変更方法は下記ページで解説しています。
»»» 【4分で完了】ロリポップでWordPressブログを始める方法(契約方法含む)
独自ドメインを取得した後に、ブログを作成する場合
1.ユーザー管理画面にログインする
ロリポップのユーザー管理画面(下画像)にログインします。

-
2.WordPress簡単イントール(ブログ作成画面)を表示する

②画面左にある「サイト作成ツール → WordPress簡単インストール」を押します。
WordPress簡単インストール画面(下の画像)が表示されます。

-
3.ブログの基本情報を設定する(独自ドメインの設定含む)
下記項目を設定します。
| 項目 | 設定内容 |
|---|---|
| サイトURL | お名前.comで取得した独自ドメイン |
| サイトのタイトル | ブログ名。当サイトの場合ならば「はじウェブ」。 サイトのタイトルはブログ作成後に変更可能 |
| ユーザー名 | WordPressブログの管理画面にログインするときに使用する |
| パスワード | 〃 |
| メールアドレス | ・WordPressのアップデート情報が送られてくる ・WordPressブログのパスワードを忘れたときに使用する |
| 最初に設定する WordPressテーマ |
テーマによってブログのデザインと機能が違う。 テーマはブログ作成後に変更可能。 おすすめはCoCoon。理由はブログ作成後に設定すると作業が大変だから »» 詳しくはこちら |
上記以外は初期設定のままで大丈夫です。また上記はWordPressブログ作成後に変更できます。
-
3.WordPress簡単イントールを開始する
WordPress簡単インストール画面の1番下にある「入力内容確認」を押します。
WordPress簡単イントール処理がスタートします。処理時間は1~2分です。
-
WordPress簡単イントールが終わったら作業完了
WordPress簡単イントール処理が完了すると、WordPressインストール履歴(下画像)が表示されます。

上記ページが表示されたらブログが出来上がります。作成されたブログのドメインは、お名前.comで取得した独自ドメインです。
-
参考:サイトURLと管理ページURLをメモする
サイトURLと管理ページURLは、WordPressブログを操作するときに必要です。なのでメモしておくと良いです。下記参照。
↓ スクロール出来ます
| 項目 | 役割 |
|---|---|
| サイトURL | WordPressブログのURL |
| 管理者URL | WordPressブログ管理画面ログインページのURL。 |
-
403 error(エラー)が表示される場合の解決方法

先述した「ロリポップで独自ドメインとブログを関連付ける」をした1時間後に 403 error(エラー)が表示される場合は、下記作業をしてください。
1. ロリポップのユーザー管理画面にログインする
ロリポップのユーザー管理画面(下画像)にログインします。

2.「独自ドメイン設定」画面を表示する

下記作業をします。
①画面左側にあるメニューの「サーバーの管理・設定」を押す。
「サーバーの管理・設定」の右側に詳細メニューが表示される。
②上記メニューの「独自ドメイン設定」を押す。
独自ドメイン設定画面(下画像)画面が表示されます。

お名前.comで取得したドメインの設定画面を開く

お名前.comで取得したドメインの右側にある「確認・変更(上画像の青枠)」を押します。
お名前.comで取得したドメインの設定画面(下画像)が表示されます。

3. 公開(アップロード)フォルダが正しいか確認する

ブログのデータ(WordPressをインストールしたフォルダ)が、公開フォルダに設定されているか確認します。違う場合は修正して「更新」を押します。
補足:公開(アップロード)フォルダを変更したら1時間待つ
公開(アップロード)フォルダの変更が反映するのは1時間後です(筆者の実体験)。
なので1時間経ってから独自ドメインにアクセスして、ブログが表示されるか確認します。
公開(アップロード)フォルダが正しい場合は、ロリポップのサポートに連絡する
公開(アップロード)フォルダが正しい場合は、解決方法を調べるのに時間と労力がかかります。なのでロリポップのサポートを利用したほうが良いです。
»»» ロリポップのお問い合わせ画面
参考:ブログのドメインを独自ドメインにした後にやると良いこと
ブログのドメインを独自ドメインにした後は次のことをした方が良いです。
①全てのブログ
- ブログを常時HTTPS化する(無料の独自SSLを適用する)
②「ドメインを取得する前に作成したブログ」のドメインを変更した場合
- 「変更前のドメイン」に対するアクセスを「独自ドメイン」に転送する(URLの転送設定)
- Googleサーチコンソールで、ドメイン変更をGoogleに報告する
上記2つについて詳しくは、次の記事をご覧ください。
以上で、当記事はおわりです。
お名前.comに関する記事

