SEOにおけるモバイルフレンドリーの影響
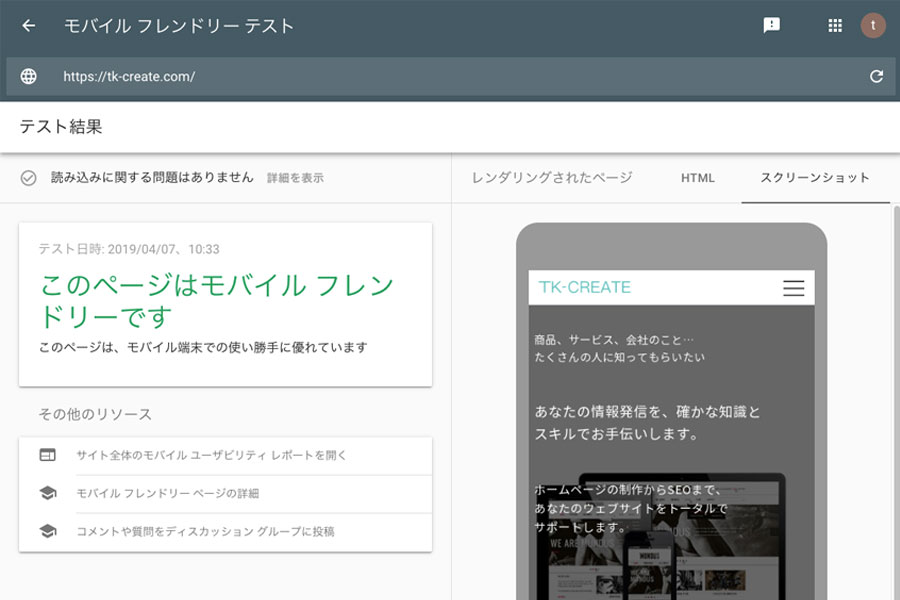
モバイルフレンドリーとは、ウェブサイトが、スマートフォンやタブレットなどのモバイル端末で快適に見られる状態のことを意味します。
また、ウェブサイトのモバイルフレンドリーは、検索結果でのウェブページの表示順位に影響します。
当記事は、モバイルフレンドリーの意味、SEOにおける影響、モバイルフレンドリーなウェブサイトにするためのポイントについて、わかりやすく説明しています。
モバイルフレンドリーとは

モバイルフレンドリーとは、ウェブサイトが、スマートフォンやタブレットなどのモバイル端末で快適に見られる状態のことを意味します。
Googleの公式サイトには、モバイルフレンドリーなウェブサイトとは具体的にどのようなものかを、次のように説明しています
(前略)タップやズームなどをしなくてもテキストが読みやすい、タップターゲットの間隔が適切、再生できないコンテンツが含まれていない、横方向へのスクロールが発生しない、など(後略)
上記の文章をわかりやすく表現すると次のようになります。
- 拡大しなくても文字が読める
- リンクとリンクの間隔が十分にある
- 再生できない動画がない
- 横スクロールしなくてもコンテンツが全て表示される
上記の他にも、Google がモバイルフレンドリーなウェブサイトと認める条件は、色々とあります。詳しくは後述しますので、そちらをご覧ください。
参考リンク
SEOにおけるモバイルフレンドリーの影響
ウェブサイトのモバイルフレンドリーは、SEOに影響があります。
その理由は、2015年4月より、ウェブサイトがモバイルフレンドリーかどうかが、ウェブサイトの検索順位に影響するようになったからです。
具体的には、モバイルフレンドリーなウェブサイトは、そうではないウェブサイトに比べ検索結果の上位に表示されやすくなりました。
次の文章は、Google公式サイトからの引用です。
Google は全世界でモバイル フレンドリー アップデートを開始します。
これにより、モバイル版の検索結果では、モバイル
フレンドリーなページの掲載順位が引き上げられ(後略)
上記の文章を見ると、ウェブサイトのモバイルフレンドリーが、検索結果の表示順位に影響するとハッキリ記載されています。
したがって、ウェブサイトのモバイルフレンドリーは、SEOに影響があるといえます。
モバイルフレンドリーにするためのポイント
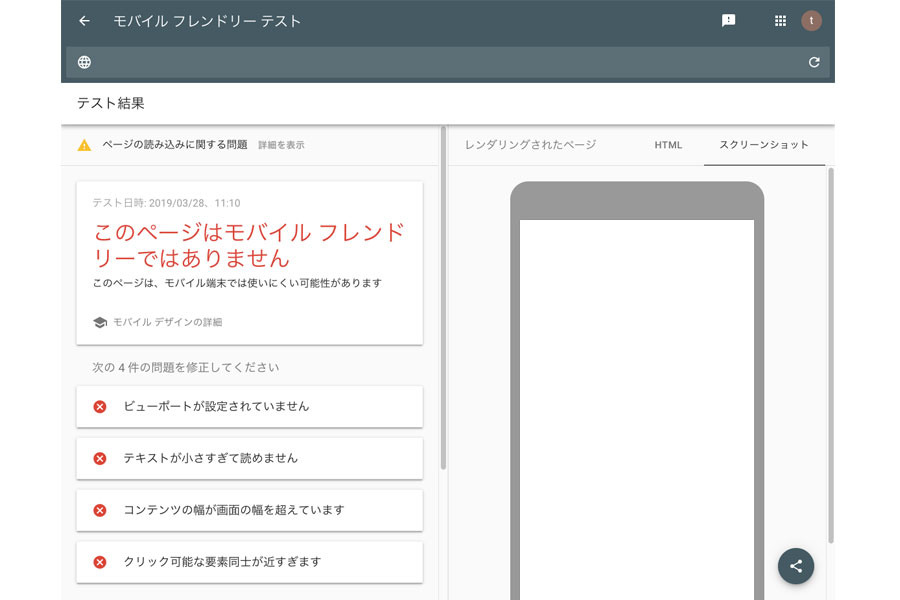
Google が、ウェブサイトをモバイルフレンドリーと認める条件には次のようなものがあります。
- 文字のサイズが小さすぎない
- viewport(ビューポート)の設定をする
- リンクやボタン同士の距離を取る
- Flashを利用しない
- インタースティシャル広告を利用しない
これらの条件を、すべてクリアしないとモバイルフレンドリーなウェブサイトとは認められません。

それぞれの条件について、順番に説明していきます。
viewport(ビューポート)の設定

ウェブサイトのメタタグに、次のような viewport(ビューポート)の設定を指定していないと、Google にモバイルフレンドリーなウェブサイトとは認めてもらえません。
<meta name="viewport" content="width=device-width,initial-scale=1">
その理由は、ウェブサイトのメタタグに上記の設定をしていないと、スマートフォンでウェブページを表示する際に、パソコンで表示されるウェブページが、そのままのカタチで縮小表示されてしまうからです。
パソコンで表示されるウェブページが縮小表示されると、ウェブページの文字も小さくなりますので、読むために画面を拡大表示する必要があります。
これでは、Googleのモバイルフレンドリーの条件に違反することになります。
(前略)タップやズームなどをしなくてもテキストが読みやすい(後略)
したがって、ウェブサイトをモバイルフレンドリーにするための最低条件として、必ずviewport(ビューポート)の設定は行う必要があります。
文字のサイズが小さすぎない

ウェブサイトに使用する文字のサイズ(フォントサイズ)が小さすぎると、Google にモバイルフレンドリーなウェブサイトとは認めてもらえません。
具体的には、文字サイズが12ピクセルよりも小さいと、モバイルフレンドリーなウェブサイトとは認められません(筆者の経験上)。
文字サイズが小さすぎるとダメな理由は、文字を読むために画面を拡大表示する必要があるためです。以下、Googleの公式サイトの引用です。
(前略)タップやズームなどをしなくてもテキストが読みやすい(後略)
したがって、ウェブサイトに使用する文字のサイズは、12ピクセルよりも小さくしないように注意する必要があります。
横スクロールが必要ない

スマートフォンでウェブサイトを閲覧する際に、横スクロールが必要になるウェブサイトを、Google はモバイルフレンドリーとは認めません。
その証拠に、Google公式サイトに次のような記載があります。
(前略)横方向へのスクロールが発生しない(後略)
スマートフォンは画面が小さいため、ウェブページの内容は1画面では収まらないことがほとんどです。
そのような場合には、スマートフォンの画面を縦方向にスクロールして表示させるようにします。
その理由は、Googleが、縦方向へのスクロールはモバイルフレンドリーと認めているからです。
したがって、ウェブサイトのスマートフォン対応をする際は、縦方向へスクロールさせてウェブページを表示させることが重要になります。
リンクとリンクの間隔(距離)が近すぎない

ウェブページにあるリンクとリンクの間隔(距離)が近すぎると、Google にモバイルフレンドリーなウェブサイトとは認めてもらえません。
その証拠に、Google公式サイトに次のような記載があります。
(前略)タップターゲットの間隔が適切(後略)
リンクとリンクの間隔(距離)が近すぎるとダメな理由は、ウェブサイトの閲覧者が意図しない方のリンクを押してしまう可能性があるからです。
スマートフォンの操作は、ディスプレイを指でさわることによって行います。
人間の指先の設置面積は大きいため、パソコンで使用するマウスカーソルのようにピンポイントで狙った部分を押すことができません。
したがって、リンク同士の間隔(距離)が近すぎると、となり合う2つのリンクを同時に押してしまったり、意図していない方が反応してしまうことがあります。
このような理由から、ウェブページにあるリンクとリンクの間隔(距離)が狭すぎると、Google にモバイルフレンドリーなウェブサイトとは認めてもらえません。
したがって、ウェブページにリンクを設定する際は、指先1つ程度の間隔を開けることが重要です。
再生できないコンテンツが含まれていない

ウェブページに、ウェブブラウザの標準機能だけでは再生できないコンテンツが含まれていると、Google にモバイルフレンドリーなウェブサイトとは認めてもらえません。
その証拠に、Google公式サイトに次のような記載があります。
(前略)再生できないコンテンツが含まれていない(後略)
そして、再生できないコンテンツの説明として次のように説明しています。
再生できないコンテンツ
(前略)モバイル デバイスで再生できないものがあります。たとえば、ライセンスの制約があるメディアの場合や、モバイル デバイスであまりサポートされていない Flashなどのプレーヤーを必要とする場合など(後略)
したがって、ウェブページを制作する際は、ウェブブラウザの標準機能だけですべてのコンテンツを表示できるように注意する必要があります。
インタースティシャル広告を使用しない
ウェブページに、インタースティシャル広告を使用すると、Google にモバイルフレンドリーなウェブサイトとは認めてもらえません。
ちなみに、インタースティシャル広告とは、ページを表示した際に画面一杯にポップアップ表示されるウェブ広告のことです。
インタースティシャル広告がダメな理由は、画面一杯に表示される広告がウェブページの内容を隠してしまうため、ページ内容を読むためには広告を閉じる必要があるからです。
Googleは、インタースティシャル広告はモバイルユーザーの利便性を損ねるものとして、この広告を使用しているウェブページをモバイルフレンドリーとして認めません。
したがって、特別な理由がない限り、ウェブページにはインタースティシャル広告を使用しないようにする必要があります。
モバイルフレンドリーの歴史
Googleはホームページのスマートフォン対応について、2019年までに3回の発表を行なっています。
それぞれの内容について簡単に説明していきます。
2015年4月 モバイルフレンドリーアップデート
2015年4月、はじめて、ホームページがスマートフォン対応しているかどうかが、検索結果の表示順位に影響を与えるようになりました。
この際に行われた Google アルゴリズムのアップデートを、モバイルフレンドリーアップデートといいます。
ポイントは次の3点です。
- 携帯端末で検索した際の検索順位にのみ影響
- 世界中のすべての言語での検索結果に影響
- ウェブサイト全体ではなく、個々のページが対象
分かりやすく説明すると、次のとおりです。
スマートフォンで検索した場合のみ、モバイルフレンドリーなページの検索順位が引き上げられる。パソコンで検索した場合、モバイルフレンドリーは検索順位には影響しない。
モバイルフレンドリーの評価は各ページごと行うので、ウェブサイト全体が対応していなくても検索結果の順位が上がる。
2016年6月 「ページスピード」アルゴリズムを追加
2016年、スマートフォンでのウェブページの表示速度が検索結果の表示順位に影響を与えるようになりました。
この際に追加されたアルゴリズムを、「ページスピード アルゴリズム」といいます。
このアルゴリズムの追加で、スマートフォンでの表示速度が極端に低いウェブページに対して、検索結果での表示順位を引き下げるように変更されました。
ウェブページの表示スピードは、下記の Google公式サイトで無料チェックできます。
2018年3月 モバイルファーストインデックス
2018年3月、検索エンジンの評価対象が、パソコンで表示するウェブページからスマートフォンで表示するウェブページに変更されました。
この変更により、ウェブサイトのモバイルフレンドリーが、検索順位に与える影響が大きくなりました。
検索順位の影響範囲
以前…モバイル端末での検索結果
以後…モバイル端末・パソコンの両方の検索結果
モバイルファーストインデックス適用前は、ウェブサイトのモバイルフレンドリーは、モバイル端末の検索結果にしか影響しませんでしたが、
適用後は、モバイル端末とパソコンの両方の検索結果に影響するようになりました。
まとめ
Googleは、ホームページのスマートフォン対応が検索結果の評価に与える影響を、どんどんと強くしています。2015年4月から3回発表していることから、今後も続いていくのは間違いないと思います。
対応が出来ていない場合は、出来るだけ早く対応する事をお勧めします。
おわり
以上で、当記事の内容は終了です。
