WordPressのプラグインでOGPタグを設定する方法

WordPressのプラグイン「All in One SEO Pack」を使用したOGPタグの設定方法を、画像を使いながらわかりやすく紹介します。
なお、当手順では「Facebook App ID」と「Twitter ドメイン(アカウント)」が必要になりますので、事前に取得しておいてください。
関連リンク(別ウィンドウで開きます)
WordPress にプラグイン「All in One SEO」をインストール

はじめに、WordPressに「All in One SEO」というプラグインをインストールします。
「All in One SEO」インストール手順
まず、ダッシュボードの左側にあるメニューの「プラグイン」を左クリックします。
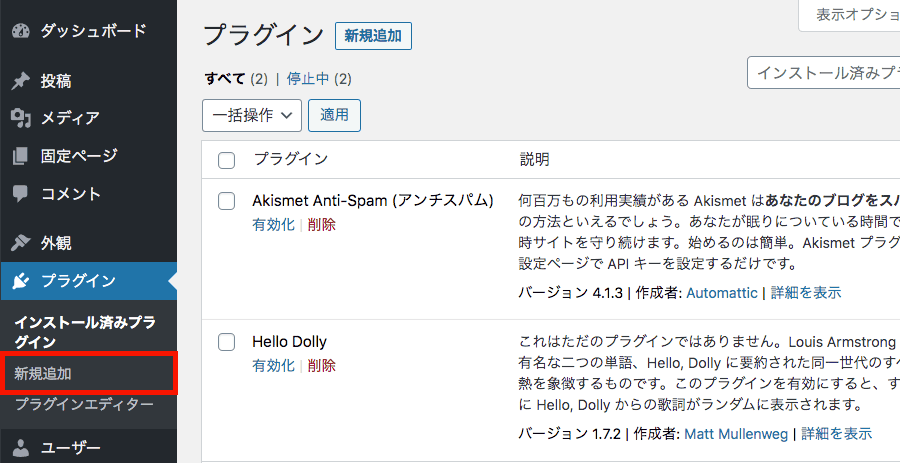
そうすると、下の画像のように「プラグイン」の詳細メニューが表示されます。

次に、プラグイン詳細メニューの「新規追加」をクリックします。(クリック場所…上の画像の赤枠部分)
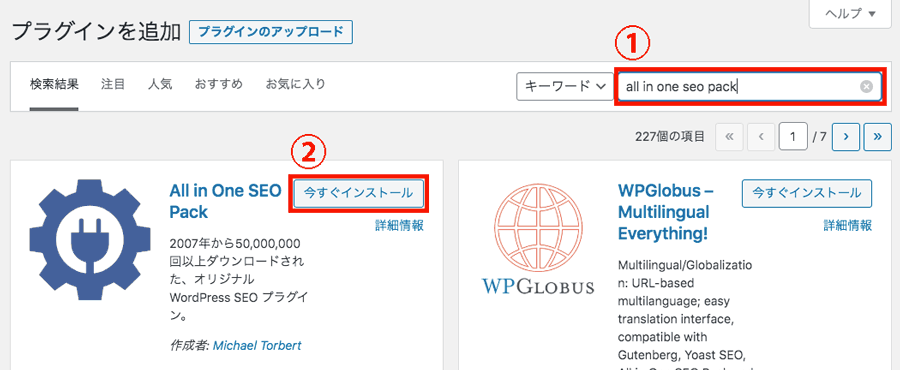
そうすると、下の画像のような「プラグインを追加」というページが表示されます。

上記のページが表示されたら、ページ右上にあるキーワード入力欄(上記画像の①)に「all in one seo」と入力します。
そうすると、キーワードに関連するプラグインが表示されますので、その中から「All in One Seo Pack」を探して「今すぐインストール」ボタンをクリックします。(画像の②)

インストールが終了すると、上の画像のようにプラグインの右上に「有効化」ボタンが表示されますので、それをクリックしてください。
そうすると「All in One SEO」プラグインが有効化されます。

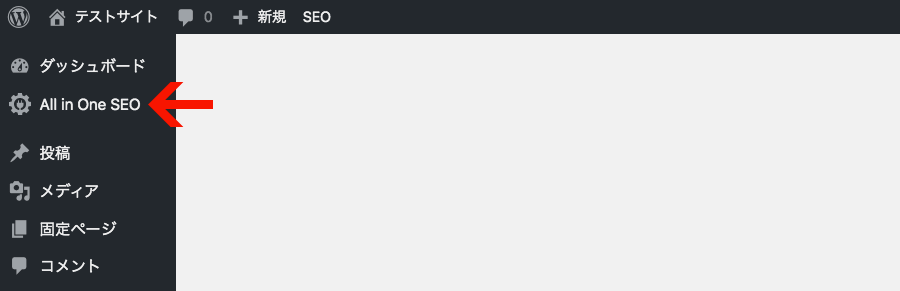
上記画像のように、ダッシュボード左側のメニューに「All in One SEO」というメニューが追加されていれば、インストールおよび有効化作業は成功です。
「All in One SEO」のソーシャルメディア機能を有効化
次に、WordPressのプラグイン「All in One SEO」の「ソーシャルメディア」機能を有効にします。

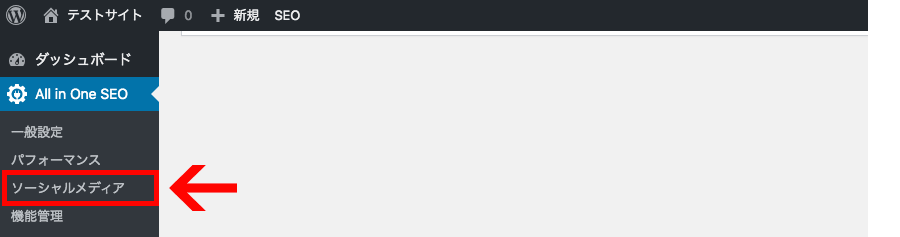
設定が完了すると、上画像の赤色部分のように「All in One SEO」の詳細メニューに「ソーシャルメディア」と表示されます。
「ソーシャルメディア」機能の有効化手順
まず、 WordPressの「ダッシュボード」画面を表示します。
次に、ページ左側にあるメニューのなかから「All in One SEO」をクリックします。
そうすると、下の画像のように「All in One SEO」の詳細メニューが表示されます。

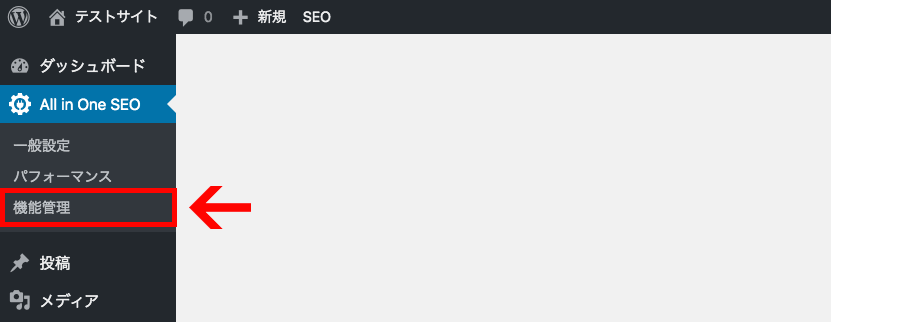
「All in One SEO」の詳細メニューが表示されたら、そのなかの「機能管理」をクリックします(クリック場所…上画像の赤線で囲んだ部分)。
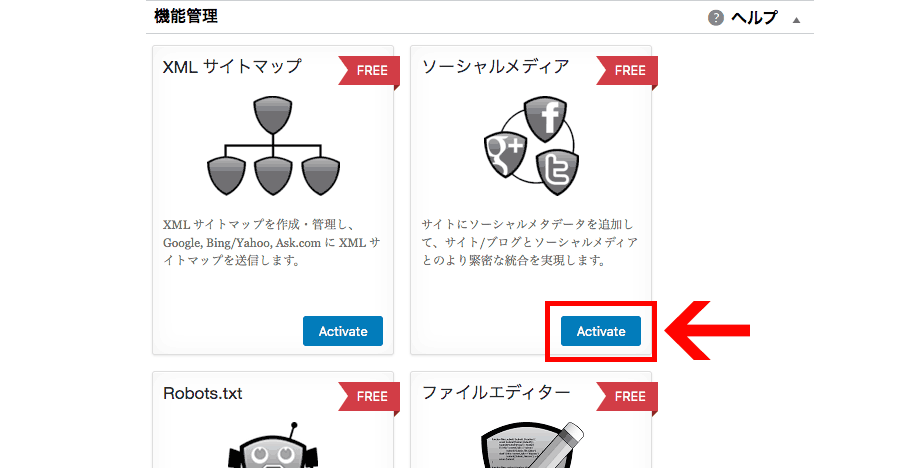
そうすると、下の画像のように「機能管理」メニューが表示されます。

「機能管理」メニューが表示されたら、そのなかにある「ソーシャルメディア」の「Activate」ボタンをクリックします(クリック場所…上画像の赤線で囲んだ部分)。
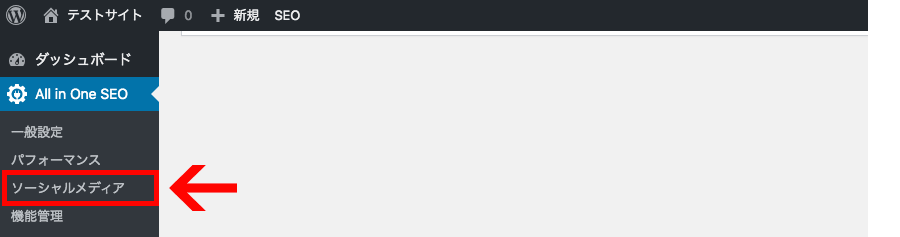
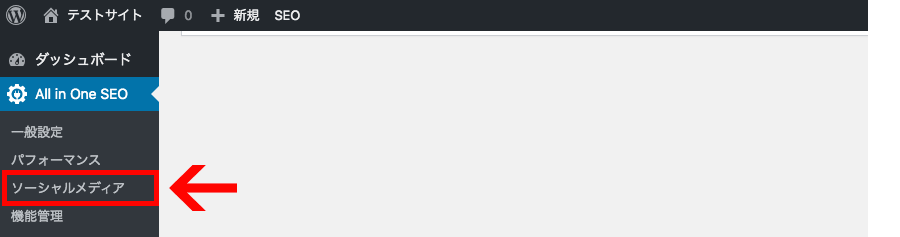
そうすると、ページ左側にある「All in One SEO」の詳細メニューに「ソーシャルメディア」が追加されます(下の画像の赤線で囲んだ部分)。

以上で、「All in One SEO」の「ソーシャルメディア」機能の有効化は完了です。
ウェブサイト全体のOGPタグを設定
次にウェブサイト全体のOGPタグの設定をします。
作業手順は次のとおりです。
- 「ソーシャルメディア」設定画面を表示
- ウェブサイト「トップページ」のOGP設定
- 「Facebook App ID」を入力
- 「Twitter ドメイン(アカウント)」を入力
- 「ソーシャルメディア」設定画面を保存
それでは、順番に説明していきます。
「ソーシャルメディア」設定画面を表示
まず、ページ左側の「All in One SEO」の詳細メニューにある「ソーシャルメディア」をクリックします(下の画像の赤線で囲んだ部分)。

そうすると、ウェブサイト全体の「ソーシャルメディア」設定する画面が表示されます。
ウェブサイト「トップページ」のOGP設定
次に、ウェブぺサイト「トップページ」のOGPタグを設定します。
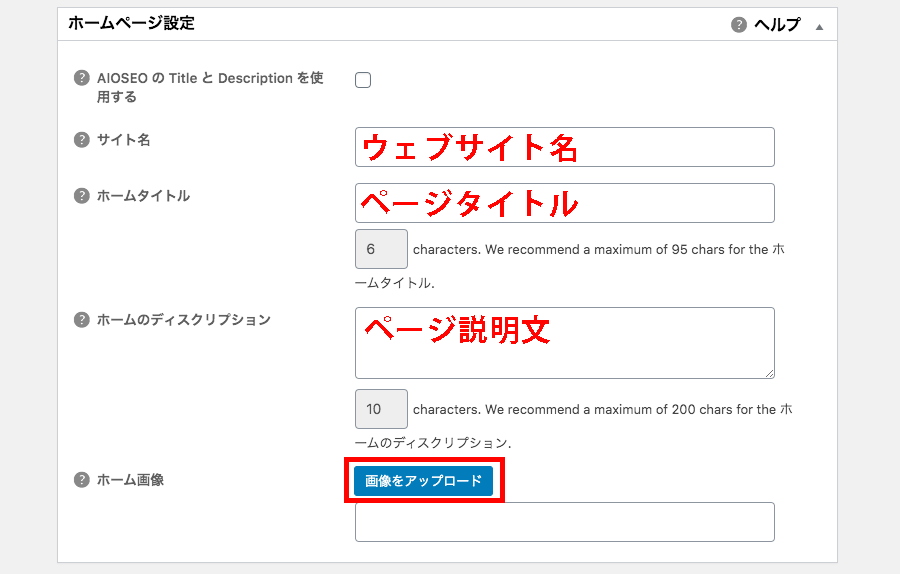
「トップページ」のOPGタグは、「ホームページ設定」という部分に設定します。(下の画像を参照)。

設定する箇所は、次の4点です(画像の赤色部分)。
- サイト名(ウェブサイト名)
- ホームタイトル(ページタイトル)
- ホームのディスクリプション (ページ説明文)
- ホーム画像
そして設定する内容の説明は、次のとおりです。
サイト名
サイト名には、ウェブサイト名を指定します。
ホームタイトル
ホームタイトルには、FacebookやTwitterでシェアされた時に表示させたいページタイトルを指定します。
ホームのディスクリプション
ホームのディスクリプションには、FacebookやTwitterでシェアされた時に表示させたいウェブページの説明文を指定します。
ホーム画像
ホーム画像には、FacebookやTwitterでシェアされた時に表示させたいアイキャッチ画像を指定します。
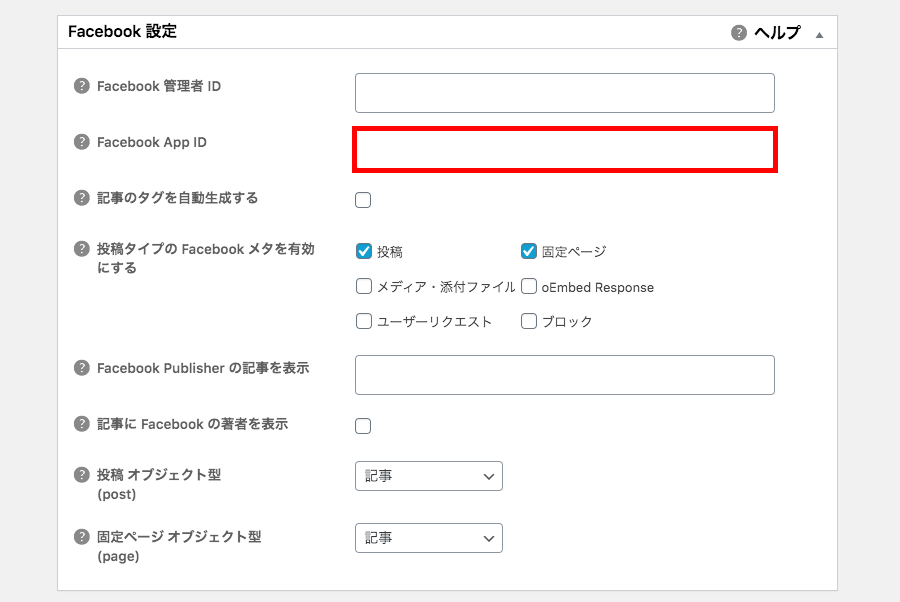
「Facebook App ID」を入力
次に、Facebook App ID を入力します。

入力する場所は「Facebook 設定」というメニューの「Facebook App ID」です。(上の画像の赤枠部分)
設定例
112233445566778
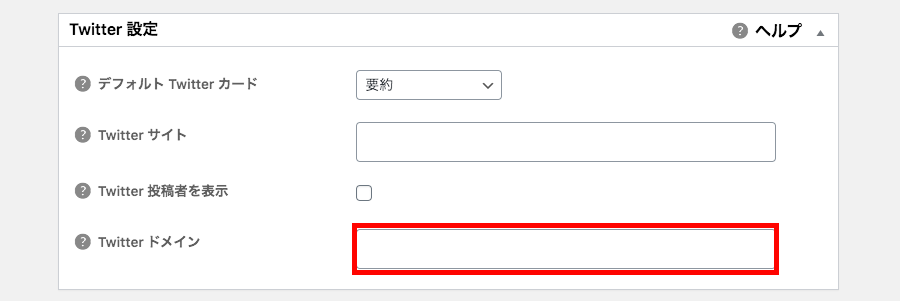
「Twitter ドメイン(アカウント)」 を入力
次に、Twitter ドメイン(アカウント)を入力します。

設定する場所は「Twitter 設定」というメニューの「Twitter ドメイン」です。(上の画像の赤枠部分)
設定例
sample1234
「ソーシャルメディア」設定画面を保存
最後に、ここまでに入力した設定内容を保存します。
ページの一番下に「設定を更新」というボタンがありますので、それをクリックしてください。(クリック場所…下画像の赤枠部分)

以上で、ウェブサイト全体のOGPタグの設定は完了です。
ページごとのOGPタグの設定方法
ここからは、固定ページやブログ記事(投稿)といった個別ページごとにOGPタグを設定する方法を説明します。
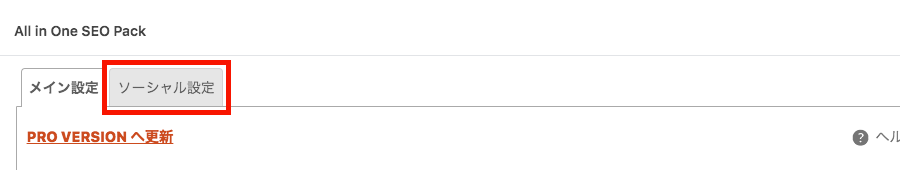
各ページごとのOGPタグ設定画面をを表示
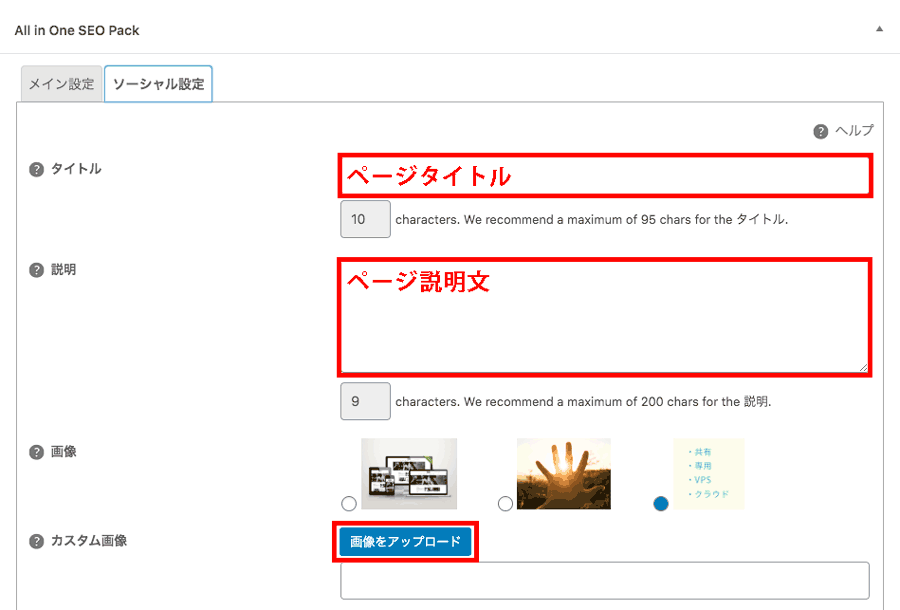
「ソーシャルメディア」機能を有効にすると、各ページの「All in One SEO Pack」メニューに「ソーシャル設定」というタブメニューが追加されます。(下の画像を参照)

そして、ページごとのOGPタグの設定は、このメニューから行います。
まずは「ページ別ソーシャル設定」というタブをクリックしてください。
そうすると「ソーシャル設定」メニュー画面が表示されます。
ページごとのOGPタグを設定

ソーシャル設定画面が表示されたら、次の3点を設定します。
- タイトル(ページタイトル)
- 説明(ページ説明文・概要文)
- 画像
設定する場所については、先ほどの画像の赤色で印がついている部分です。
OGPタグの設定を保存
ページごとのOGPタグの設定が終わったら、保存します。
保存手順は、WordPressの通常の保存手順と同じで、ページ右上にある「更新」ボタンをクリックするだけです。
ウェブページのSNSでの表示を確認する方法
ウェブページのOGPタグの設定が上手くできているかを確認するツールがあります。
それが、次の2つです。
- Facebook シェアデバッガー
- Twitter「Card validator」
上記ツールを使用すれば、ウェブページを SNS で宣伝する前に、Facebook や Twitterでの表示を確認することができます。
これらのツールの使い方について順番に説明していきます。
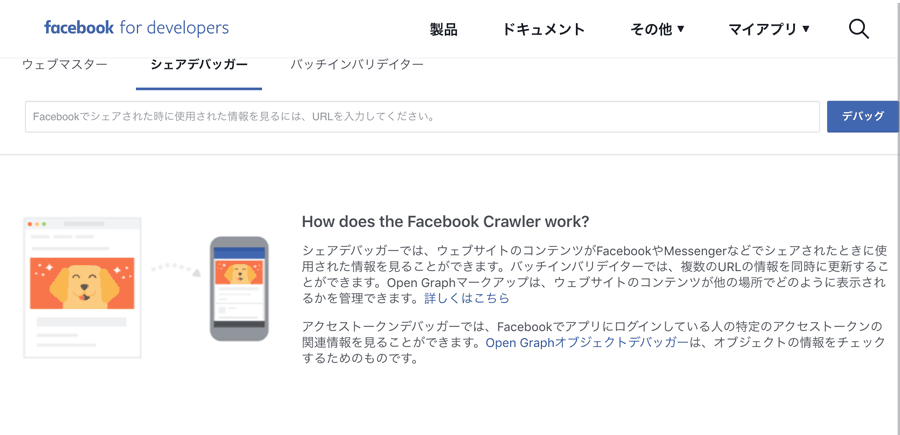
Facebook シェアデバッガー

Facebook シェアデバッガーは、その名のとおり Facebook でウェブページがどのように表示されるかを確認するためのツールです。
使い方は簡単で、ページ上部にある入力欄にウェブページのURLを入力して「デバック」ボタンを押すだけです。
なお、作業をする際は Facebookアカウントにログインする必要があります。
リンク
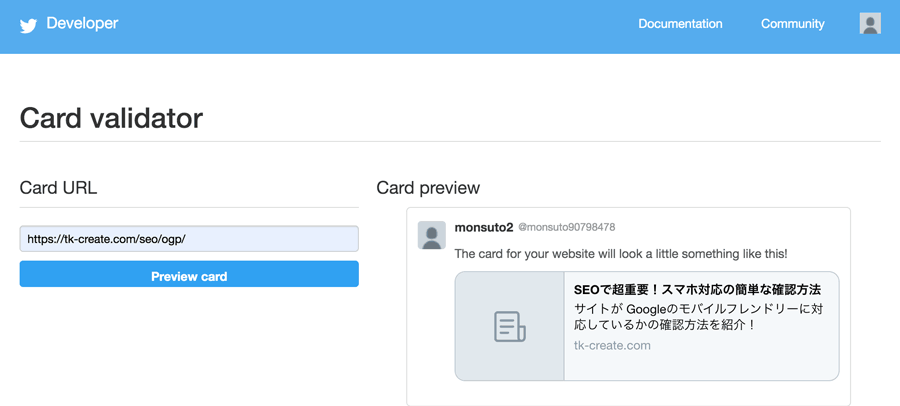
Twitter 「Card validator」

Twitter 「Card validator」は、その名のとおり Twitter でウェブページがどのように表示されるかを確認するためのツールです。
リンク
使い方は簡単で、ページの左側にある「Card URL」の入力欄にウェブページのURLを入力して「Preview card」ボタンを押すだけです。
なお、作業をする際は Twitterアカウントにログインする必要があります。
リンク
「All in One SEO Pack」で SEOしたいHTMLタグ
WordPressのプラグイン「All in One SEO Pack」は、OGPタグ以外にも SEO効果の高い HTML タグを色々と設定することができます。
たとえば、次の 2つです。
- タイトルタグ
- メタタグ
上記 HTMLタグのSEO効果と「All in One SEO Pack」を使った設定方法にについては、次の記事で詳しく説明しています。興味のある方は、ぜひご覧ください。
おわり
以上で、当記事の内容は終了です。
関連記事
